曲線を描画するためのメソッド
最初の場所はmoveToで指定する。
円弧を描画。
context.arc( 横位置1, 縦位置1, 横位置2, 縦位置2, 半径 );
まず、2つの位置と半径を指定。
この2点を通過する半径の円弧を作成。
最後に追加された位置と円弧の始まった地点は直線でつながる。
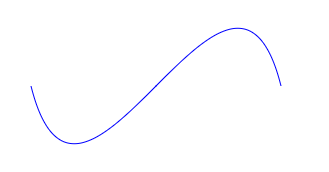
ベジエ曲線を描画。
context.bezierCurveTo( 横位置1, 縦位置1, 横位置2, 縦位置2, 横位置3, 縦位置3 );
まずは、やはりmoveToで開始地点を記述。
最初の2つがコントロールポイント。最後の引数が終了地点。




コメント