まだまだ AMP(アンプ)用のサイトは少ないように感じますし、実際にAMP用のサイトに訪れることもさほど多くはありません。
(気付かないだけかも・・・。)
確かにAMP用のサイトの読み込みのスピードはかなり早いです。
もちろん、サーバーの応答速度にもよりますが、自分が今お世話になっているエックスサーバーではかなりの体感速度が得られます。
しかしながら、ワードプレスでさえも AMP に対応しているテーマは多くありません。
一見、重要度が低いようにも思えますが、いちど、AMPのサイトの表示速度を体験してしまうとその必要性が分かります。
通常のレスポンシブ広告のコードを取得する
まずは、アドセンスにログインしてください。
通常どうり、広告>広告ユニット からレスポンシブ広告のコードを生成します。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<ins class=”adsbygoogle”
style=”display:inline-block;width:120px;height:600px”
data-ad-client=”ca-pub-1234567891234567“
data-ad-slot=”1234567890“></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Adsense ヘルプ より
data-ad-client=”ca-pub-1234567891234567“
data-ad-slot=”1234567890“
の部分には、それぞれの ID が割り当てられていると思います。
AMP用のコードに個別の ID を記述する
その数字の部分を AMP用のコードに入れます。
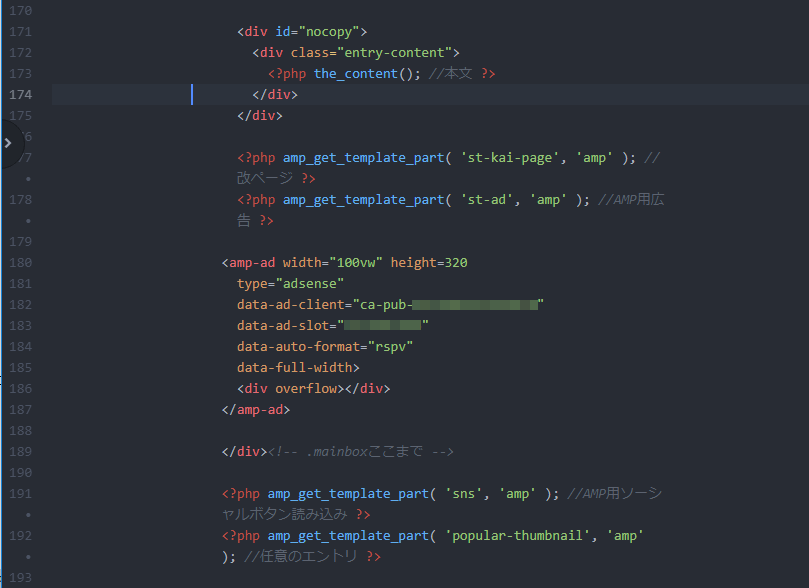
<amp-ad width=”100vw” height=320
type=”adsense”
data-ad-client=”ca-pub-1234567891234567“
data-ad-slot=”1234567890“
data-auto-format=”rspv”
data-full-width>
<div overflow></div>
</amp-ad>Adsense ヘルプ より
これで、AMP用のレスポンシブなアドセンス広告のコードはできました。
AMP用のレスポンシブ広告のコードをHTMLに記述する
では、これをどこに配置するのか?
公式のサイトでは、『広告を表示するモバイルページの HTML ソースコードに張り付ける』とあります。
AMP用のHTMLページを自分で作った人は分かると思います。
ほとんどの人は、ワードプレスなどの 有料 or 無料 のテーマを利用していることと思います。
その場合には、それぞれのテーマの公式サイトを参考にすると分かりやすいと思います。
自分の場合は、使用している AFFINGER WING がAMPサイトに対応していたので、公式サイトから single-amp.php を編集すればいいことが分かりました。
親テーマからFTP接続などで single-amp.php をダウンロードして、ATOM などのエディタで広告を配置したい場所に張り付けます。

それを保存したら、今度はそのファイルを子テーマにアップロードして完了です。
この方法を使えば、AMP用のサイトに好きなだけアドセンス広告が張り付けられます。
確認してみよう
最後に自分のAMPサイトにアドセンス広告がキチンと表示されているかどうか確認してみましょう。
基本的に自分の環境では投稿ページにしか適応しないようです。
確認したいサイトの URL の最後に /amp を加えてアクセスすれば OK です。



コメント